وب سایت واکنش گرا و مزایای آن
داشتن یک وب سایت منجر به ایجاد اعتبار نام تجاری و یا همان برند کسب و کار شما می شود. زیرا با داشتن یک وب سایت کسب و کار شما نه تنها محدود به یک شهر و یا کشور خاص نمی باشد ، بلکه باعث جهانی و بین المللی شدن کسب و کارتان نیز می شود.
وجود یک وب سایت به شما کمک می کند که ۲۴ ساعت شبانه روز و هفت روز هفته کسب و کار شما را باز نگه دارد و مشتریان شما از خدمات همیشگی شما استفاده کنند. به واسطه همین امر قطعا تعداد مشتریان شما روز به روز افزایش می یابد و در نتیجه سود شما نیز بیشتر می شود.
اما در نظر داشته باشید که داشتن یک وب سایت به تنهایی کافی نمی باشد و شانس رشد شرکت شما را زیاد نمی کند. به همین دلیل علاوه بر مطرح شدن طراحی خوب یک وب سایت ، موضوع واکنش گرا بودن آن مطرح می شود.

ما در این مقاله قصد داریم به چند دلیل برای داشتن یک وب سایت واکنش گرا بپردازیم.
دلایل زیادی موجود است که اهمیت وجود یک وب سایت واکنش گرا را نشان می دهد؛ از این رو بسیاری از صاحبان کسب و کارها آن هم در زمینه های مختلف نیاز به آشنایی بیشتر با این معقوله دارند.
۱. امروزه تعداد افرادی که در محیط وب به دنبال برطرف کردن نیازها و کسب اطلاعات خود هستند روز به روز افزایش می یابد. اکثر کاربران وب برای رسیدن به اهداف خود تنها چند لینک ظاهر شده در بالای نتایج گوگل را مشاهده و بررسی می کنند. زمانی که شما وب سایتی واکنش گرا دارید در جایگاه بالاتری نسبت به رقابایتان قرار می گیرید بنابراین می توان گفت یکی از مزایای داشتن وب سایتی واکنش گرا از دست ندادن یک نسل است.
۲. افزایش حرفه ای گری عامل دیگری است که شما را به داشتن وب سایتی واکنش گرا ترغیب می کند. امروزه تمامی کمپانی های برتر دنیا و تمام افراد با کسب و کارهای بزرگ، صاحب یک وب سایت واکنش گرا هستند.
۳. با در نظر گرفتن واکنش گرا بودن وب سایتتان قادر خواهید بود کالا و خدمات خود را بیشتر در دسترس کاربران وب قرار دهید. این موضوع یکی از موارد مهم و ضروری یک کسب و کار بخصوص کسب و کارهای آنلاین می باشد و اثری مثبت و باورنکردنی بر موفقیت همه جانبه کسب و کار شما خواهد داشت.
۴. علاوه بر موارد بالا وجود وب سایت واکنش گرا منجر به برند سازی و وسعت بخشیدن نام تجاری شما می شود. زیرا به واسطه بیشتر دیده شدن شما در چشمان کاربران وب، نام کسب و کارتان بر سر زبان ها می پیچد و حتی منجر به اعتمادسازی بین شما و مخاطبین شما می شود.

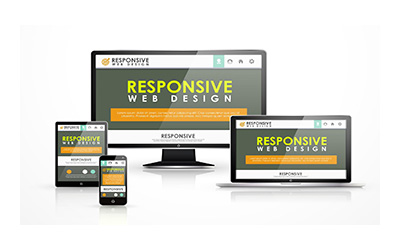
چگونگی طراحی سایت ریسپانسیو
برای طراحی سایت ریسپانسیو یا واکنش گرا لازم است المان های این سایت را به شکل شناور طراحی کرد. در نتیجه با توجه به صفحه نمایش شما فونت سایت و عرض صفحات سایت تعیین می شود. در نتیجه افراد با استفاده از دستگاه های مختلف مانند تبلت، گوشی موبایل و لپ تاپ می توانند به راحتی از سایت استفاده نمایند.
طراحی سایت ریسپانسیو در گوگل اهمیت زیادی دارد و به سئو سایت کمک بسیاری می کند. همچنین اگر سایتی در گوگل ریسپانسیو طراحی نشده باشد گوگل آن سایت را جریمه می کند و کسب رتبه در گوگل برای این سایت ها بسیار سخت است.
نداشتن سایت ریسپانسیو می تواند به راحتی شما را از رقابت با سایر سایت ها برای بالا آمدن در گوگل برکنار کند زیرا برای مخاطبان شما بسیار آزرده خاطرخواهد بود و در نتیجه به سایت شما توجهی نمی کنند.
چگونه می توان دریاقت وب سایتی ریسپانسیو است؟
شاید شما قبلا سایت خود را طراحی کرده اید و اکنون می خواهید بدانید آیا سایتی که دارید ریسپانسیو یا واکنش گرا هست یا خیر؟ برای دریافت پاسخ این سوال کافی است وب سایت خود را در مرورگر گوگل کروم باز کرده و با کوچک کردن سایز صفحه می توان دریافت که اگر سایت شما در گوشی موبایل باز شود چگونه خواهد بود.
در مقابل می توانید در گوشی سایت مورد نظر را بزرگ کنید تا ببینید در دستگاه های دیگر به چه شکل خواهد بود.
فراموش نکنید یک سایت واکنش گرا در مقابل تغییر اندازه نمایشگر تغییر شکل می دهد و یکی سایت غیرواکنش گرا هیچ تغییری نمی کند. سایت واکنش گرا یکی از آیتم هایی است که یک سایت به آن احتیاج دارد و در یک طراحی سایت حرفه ای به هیچ وجه نادیده گرفته نمی شود.
با توجه به آن چه مطالعه کردیم ریسپانسیو بودن سایت یکی از مهم ترین معیارها برای گوگل به حساب می آید و هدف اصلی گوگل از آن داشتن کیفیت بالای سایت هنگام استفاده مشتریان از آن است.